
What are web tools and web application development technologies?
Do you want to find out more about web tools and web application development technologies in Ho Chi Minh? This article will not make you frustrated. Let’s cheer with us to discover web application development technologies and web tools in the future. We ensure that web tools and web application development technologies are both great things for you in digital technology.
Overview of Web tools
Webtools is the web interface that makes you add content to your website with minimal technical knowledge.
– Offering access to making and customizing content.
– Fulfill logistical features, and contain but are not limited to employee information, grant tracking, and other apps.
– Hold the record and web content archive such as video and audio.
– Supply IT involved in resources and assistance
Based on the browser you want to sign in to, you might use the graphic interface to implement functions that Webtools provides. Webtools is a web app with an easy and friendly interface that permits center staff to make and maintain their administrative data and various functions listed above.

Figure 1. An example of digital web tools
What can Web tools provide to control the content?
Webtools is an app that complies with a content management system (CMS). CMS-based content is the type that program staff might customize themselves. On the other end of the content management spectrum, you might know the hard-coded content. It is the type the IT employee can make and maintain.
Besides that, program staff might not change this type of content. In reality, all content might be CMS-based to permit the clients the highest control through their content.

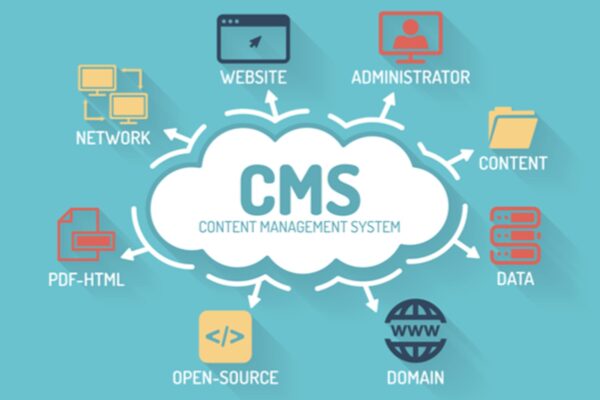
Figure 2. Content management system’s cycle
What are the Webtools’ modules?
Once signed in, Webtools’ homepage provides you with particular links below a header and 8 modules.
- Header: The left corner makes you know where you are on Webtools.
- Article: Add a single article by using Article Editor, and add the post to the group of posts to show your site by using Article lists.
- Event: Add the single event by taking Event Editor, and add the event to the events’ group to show your site by taking Event lists.
- Directory: Add the single member by taking Directory Editor, and add the member to the team to show on your site by taking Groups and Centers.
- Misc. Editors: Every link is a single tool. Now, we get the Webform Editor and Courses Editor.
- IT resources Tutorials on how to use Web tools and make media.
What do you know about web application development technologies in Ho Chi Minh?
You perhaps understand that computers can not interact with each other the way that individuals do. On the other hand, computers request directions or codes. Those binary commands permit personal computers to deal with necessary information. Each second and zeros are processed so as to offer you the information you want.
So what can this get to do with your ability to post your recent images online? Everything. The solution by which PCs (personal computers) interact with each other via the usage of markup languages and packages is known as web technology.
Based on some decades, web technology has implemented the immediate transition from some marked-up websites to the ability to do super particular work on the network without interruption.

Figure 3. web application development technologies
Examples of web application development technologies
HTML: HTML (Hypertext Markup Language) is a markup language used to create web pages. It allows you to define the elements and structure of a web page, including headings, paragraphs, images, videos, and links.
CSS: CSS (Cascading Style Sheets) is a styling language used to create visually appealing web pages. It allows you to control how elements on your web page are displayed, including colors, sizes, fonts, and spacing.
JavaScript: JavaScript is a programming language used to create interactive and dynamic web pages. It allows you to add features such as animations, effects, and user location tracking.
PHP: PHP (Hypertext Preprocessor) is a server-side programming language used to process user requests and create dynamic web pages.
Python: Python is a versatile programming language used for various purposes, including web application development. It allows you to create interactive and dynamic web applications, process data, and interact with databases.
Importance of using the right web application development technologies
In today’s digital age, having a strong online presence has become a crucial aspect of running a successful business or organization. As such, it is essential to use the right website application development technologies to create a website that is not only visually appealing but also functional, user-friendly, and secure.
Using the wrong technologies can lead to a poorly designed website that is slow, unresponsive, and difficult to navigate, causing potential customers to lose interest and look elsewhere. Furthermore, outdated or unsupported technologies can pose a security risk, making your website vulnerable to hacking and data breaches.

Figure 4. Importance of using the right web application development technologies
On the other hand, using the right website application development technologies can help you create a website that is optimized for performance, user experience, and security. For instance, using HTML, CSS, and JavaScript together can create a visually stunning and responsive website that provides a seamless user experience. Meanwhile, using a server-side language like PHP or Python can help you build dynamic and interactive websites that can handle complex data processing and user interactions.
In conclusion, using the right website application development technologies is critical for creating a website that meets the needs of your business or organization and your target audience. It ensures that your website is functional, visually appealing, and secure, which is crucial in today’s competitive digital landscape. Therefore, it is essential to invest in the right technologies and work with experienced developers to create a website that truly represents your brand and serves your customers’ needs.
Factors to consider when choosing a website application development technologies company
Experience and expertise: A company with experience and expertise in developing web applications will be able to provide better solutions. They will have deep knowledge about technologies and practices related to web application development.

Figure 5. Website application development technologies company
Customer service: A good company will be able to provide good customer service. This includes prompt and professional response to technical issues, as well as dedication to supporting and answering customer questions.
Price: Price is always an important factor in any business decision. However, you need to consider price along with quality to choose the best company for your needs.
Reliability: A reliable company will always complete the project on time and meet customer requirements in a professional manner. This will help you ensure that the work is done efficiently and on schedule.
Technology and updates: A web application development company should always be updated with the latest technologies and able to meet new technical requirements. This will help you ensure that your web application is developed using the best technology and will always meet the latest technical requirements.

Figure 6. Focus on Technology and updates of website application development technologies company
Conclusion
As soon as doing a bit of reading this post, we hope that you understand more about Web tools and web application development technologies in Ho Chi Minh. Finally, please leave your feedback below to share your feelings related to web application development technologies.
Sources: Internet
——————————
L4 STUDIO – LEADING SOFTWARE DEVELOPMENT COMPANY IN VIETNAM
Website: https://l4studio.net/
Email: hi@l4studio.net
Phone: (+84) 28 6675 6685
Our Website Development Services: https://l4studio.net/website-development/
For more interesting blogs: https://l4studio.net/it-knowledge/
Follow us at: https://www.facebook.com/L4Studiovn/